Piros, sárga elefántok
Nagy piros, sárga elefántokat fúj a szél,
míg én beszorultam a kövek közé.
Integetek az ég felé,
de most egy gép borult rám.
Most nagy sárga elefántokat fúj a szél.
A sínek mellett ülök, a gőzmozdonyt várom.
Jön, a piros orrú bohóc vezeti.
NIncs itt állomás, de fékez a vonat.
A bohóc nyújtja a kezét és rám nevet.
Kereszt a Dunaparton
Neki is zajos volt a város,
talán ő is a természetbe vágyott,
nem gyűlt pénz a sírhelyre,
csak egy kis kereszt jelöli
az emlékét a Dunaparton.
Erre élt valamikor.
A keresztet odaszögezték a fához,
de egyszer majd elviszi majd az ár,
vagy előbb, a múltat rongáló.
Ha megjön az ár, itt csak a fák törzse látszik.
Nyugodj békében,
kinek a nevét a keresztre írták.
MyISAM vs InnoDB
what are the difference between InnoDB and MyISAM?
Source: http://opentechlovers.wordpress.com/2014/11/12/myisam-vs-innodb/
MyISAM
(+)
Designed with a thinking that database are frequently read not updated.
Simple to understand and implement.
Has full text searching capability.
Good for frequent read operations(when several computations are executing simultaneously)
Faster reads and writes for small to medium sized tables.
Lock tables while updating.
Count(*) queries are fast
(-)
Non-transactional. Data loss issues during crashes.
Table level locking
Insert and update queries are scaleable, concurrency issues
InnoDB
(+)
Designed with a thinking that database are frequently updated not read.
Transaction-safe
Data-integrity is maintained throughout the entire query process.
Clustering by primary key for faster lookups and ordering.
Transactional, crash-safe, better online backup capability.
Allow multiple updates on single table
Locks only row, not table.
(-)
Slower writes(insert, update queries)
Slower BLOB handling
Count(*) queries require full table scan.
gitárnyak beállítás
Figyeld meg a nyak mindkét élét és ha legkisebb ívet is látsz benne, kezdheted a beállítást. Ha az ív domború, akkor előre, ha homorú, akkor magad felé kell tekerned a merevítőpálcát.
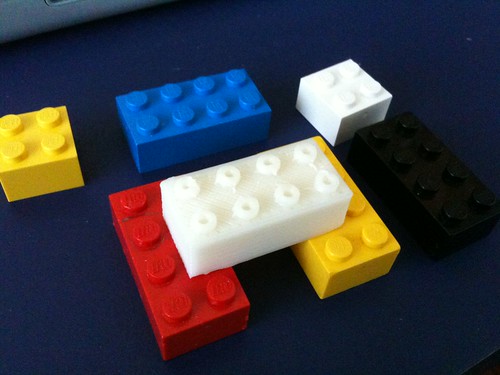
Web application design, brainstorming with Lego
One brick is the Controller, another the Model…
You can refactor one big brick to colorful pieces…

Create your youtube-mp3.org / Saját youtube-mp3.org építése
I tried out on Ubuntu Server.
Check this tutorial: http://www.youtube.com/watch?v=xHjk4mZALSY
You have to install youtube-dl :
sudo apt-get install youtube-dl
If you have problem with running check this link: http://askubuntu.com/questions/431508/unable-to-download-videos-using-youtube-dl-sig-error-how-to-correct
sudo youtube-dl -U
sudo easy_install -U youtube-dl
sudo youtube-dl
My test: sudo youtube-dl – f37 --extract-audio --audio-format mp3 -o "/var/www/mp3 folder/%(title)s.%(ext)s" https://www.youtube.com/watch?v=0w3olGsQ6tQ
f37: audo size setting
… You can set url with PHP:
$validLink = validData($_GET['youtubelink']);
$output = shell_exec('youtube-dl --extract-audio --audio-format mp3 -o "/var/www/mp3 folder/file/%(title)s.%(ext)s" '.$validLink );
Internetadó => Youtube to MP3 | online módon, youtube-mp3.org webszolgáltatás segítségével
Ha a kormánynak fizetni kell a byte-ok után (megj.: egyenlőre visszavonták további konzultációra), érdemes “gazdaságosabb” megoldáson gondolkodni, hogy a havi letöltés kisebb legyen.
Eddig “pazarló” módon a Youtube-n keresztül hallgattam a zenéket. Ha tetszett egy zeneszám, akkor naponta többször is rákattintottam a videóra, újra és újra letöltődött 10-100MB-t.
Pazarlás, új megoldást kell keresni.
A Chrome WebStore ( https://chrome.google.com/webstore/category/apps ) -ban találtam rá a “YouTube™ Video Grabber” bővítményre.
Telepítés után a Youtube oldalon a videó alatt megjelenik egy “Download MP3” gomb. A háttérben a http://www.youtube-mp3.org webszolgáltatást használja.
A Desktop Youtube -> MP3 konverterekkel szemben itt nem töltődik le vaskos (MP4) videó fájl, nem növeli a havi letöltési, hanem a távoli webszerver végzi el a munkát, te csak az MP3-t töltöd le.
A napi hallgatásra szánt zenéket ezentúl a gépen tárolom megint, mint 10-15 évvel ezelőtt.
Esetleg lementem még kazettára is. 🙂
Érdemes biztonsági mentésként feltolni a Google Drive-ra ( https://drive.google.com/drive )
Itt találtam leírást az offline Chrome MP3 lejátszókról: http://www.addictivetips.com/web/use-google-chrome-as-a-music-player-for-local-files/
Most ezt használom: Achshar Player
Youshop – built with Laravel
Webshop built with Laravel Framework.
- more webshop – one place
- you can easily create your shop after registration
- the project is easily customizable for your requirement




